はてなブログテーマ「Brooklyn」をカスタマイズしました!CSSコピペOKです!

ここ最近ブログの更新が滞り気味だったのですが、何をしていたかというとブログをWordPressに移行するかどうかを迷っていました。
実は一度はWordPressに移行したものの、以前の記事をはてなブログからWordPressに移行するに当たって、「Googleの記事重複ペナルティに引っかからない様にしないと」とか「記事のリンク貼り直しをしないと」とか考えているうちに面倒になってやめました。
そんなわけで、これからもはてなブログで細々とブログを続けていきますので、今後ともよろしくお願いします!
これからもはてなブログを続けていくあたって、利用しているテーマ「Brooklyn」にカスタマイズを色々と施しましたので、参考になったサイトと共にご紹介します!
ちなみに今回、カスタマイズすると同時に独自ドメインの取得、はてなブログPROの契約なども併せて行いました。少しながらもお金を掛けたのでブログを継続していこうと考えています。
はてなブログテーマBrooklyn
カスタマイズの内容を紹介する前に、利用させてもらっているブログテーマを紹介します。
はてなブログでは公式テーマの他に、個人のクリエイターさんが作られたテーマも配布されており、そのなかでレスポンシブデザインに対応しつつもシンプルで使い勝手がいいテーマと言えば「Brooklyn」です。 shiromatakumiさんが作られたオシャレなテーマです。
Brooklynがリリースされてから約2年も経っているにも関わらず圧倒的な人気。

2018/02/19現在で人気ランキング2位。

インストールされた件数はなんと18,201件!
シンプルで使い勝手がいいがゆえに超人気です。人気があるがゆえにネットサーフィン中にも「このブログのテーマBrooklynやな」みたいに思うこともしばしば。
そんなわけでカスタマイズに踏み込んだわけです。
カスタマイズの方法は、次の様な感じです。
- 先人たちの知恵をググって参考にさせてもらう。
- Google ChromeのDeveloper ToolsでHTMLを解析して、地道のCSSを追加する。
今回はそれぞれ半分ずつくらいの比率でカスタマイズを行いました。
テーマカラーを決定
ブログテーマのカスタマイズをするにあたり、ブログのテーマカラーをまず決めました。
メインとなる色はグリーン系。理由は、グリーン系の色が好きだから(笑)それだけです。
私の様なデザイン素人は、独自でテーマカラーを決めるとなんとも言えない感じのダサい色合いになってしまいます。
「ノンデザイナーズ・デザインブック」か、何かの記事で素人がWebサイトを作成する時は、ベースカラー、メインカラー、アクセントカラーの3色で作成するといい感じの見た目になると読んだ記憶があったので、その教えに従い3色を決めました。
ちなみに、デザインの必要最低限を学びたいという人には「ノンデザイナーズ・デザインブック」はかなりオススメの書籍です。
![ノンデザイナーズ・デザインブック [第4版] ノンデザイナーズ・デザインブック [第4版]](https://images-fe.ssl-images-amazon.com/images/I/51HKaOqL-RL._SL160_.jpg)
- 作者: Robin Williams,小原司,米谷テツヤ,吉川典秀
- 出版社/メーカー: マイナビ出版
- 発売日: 2016/06/30
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (2件) を見る
ベースカラー、メインカラー、アクセントカラーの3色を決めるのには、[ HUE / 360 ]を使わさせてもらいました。
[ HUE / 360 ] The Color Scheme Application
この[ HUE / 360 ]はマウスで好きな色をクリックしていくといい感じのバランスの色を選ぶことが出来るという有り難いサービスです。
今回はこんな感じの色合いにしてみました。
- ベースカラー:#40BFB0
- メインカラー:#009F8C
- アクセントカラー:#F3C759

どうでしょうか?プロのデザイナーの方からすると失笑もののセンスかも知れませんが自分としてはこれで十分かなと思っています。
こういう色合いとかいいのかどうかの判断が難しいですね・・・若干、派手すぎる様にも感じてみましたので様子を見てグレー系の色に変更するかも知れません。
ブログ全体
まずはブログ全体に関わる点から変更。といってもここはほとんど変更せず。ブログ全体の幅の変更がメインです。
ブログ全体の幅

Retina DisplayのMac Book Pro 15inchで画面を見ていると、ブログのコンテンツとサイドバーの幅が少し狭く感じたので、少し広げてみました。
ちなみに縦にしたiPadやスマホでの表示は従来のままで、横にしたiPadより大きいディスプレイでの表示のみ広げた画面幅で表示する様にしました。
記事一覧と各記事の日付
一覧画面の各記事や個別の記事に表記される日付のラベルをアクセントカラーに変更しました。
スタイルシート
ブログ全体に関して追加したスタイルシートは以下の通りです。
ヘッダーのカスタマイズ
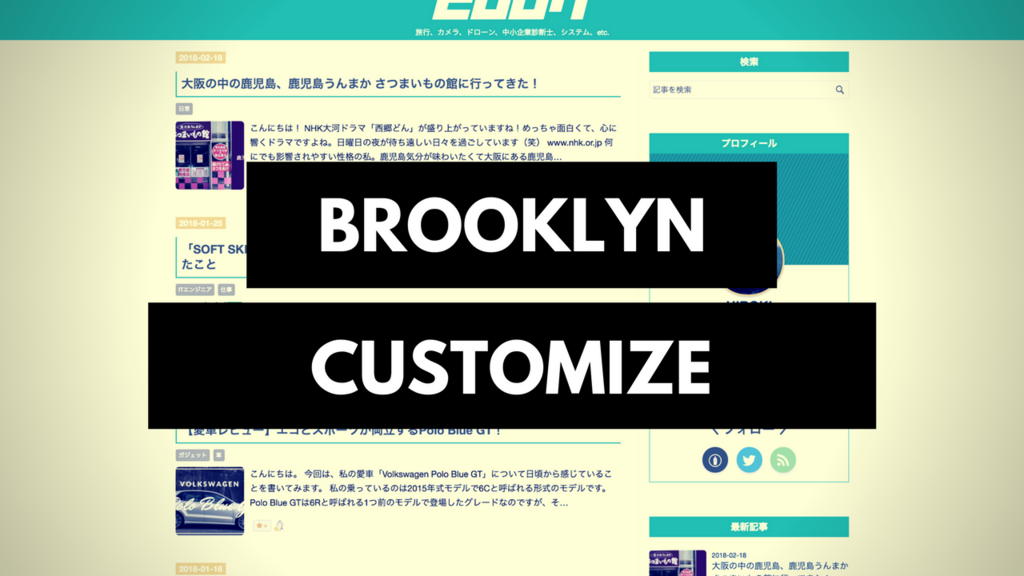
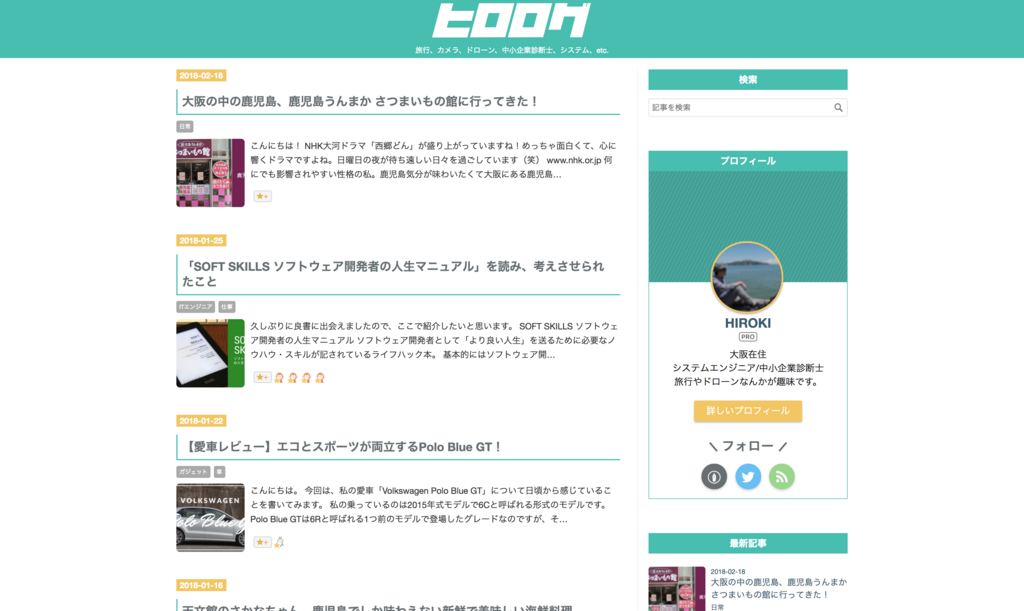
ヘッダーは、色をベースカラーに変更、高さの縮小、タイトルの画像化ロゴをしました。
【変更前】

【変更後】

雰囲気がガラッと変わったように感じます。
スタイルシート
ヘッダーに関するスタイルシートの追加点はこんな感じです。
トップページのカスタマイズ
トップページについては、大きな変更は加えていません。文字色が黒だったのを少しだけ薄くしたことや、アイキャッチ画像の角を少し丸めたなど、全体の雰囲気に合わせたくらいです。
出来ることならば、今後は記事一覧をカード型にカスタマイズしたいのですが、表示が遅くならないかが心配です。
スタイルシート
トップページに関するスタールシートはこんな感じです。
サイドバーのカスタマイズ
サイドバーは、大きく分けて細かの調整と独自プロフィールの追加の2点のカスタマイズを行いました。
細かな調整
各見出しの吹き出し表記をやめました。吹き出し表記も結構好きなのですが、なんとなく無い方がスッキリするかなと思いまして。完全に思いつきです。
【変更前】

【変更後】

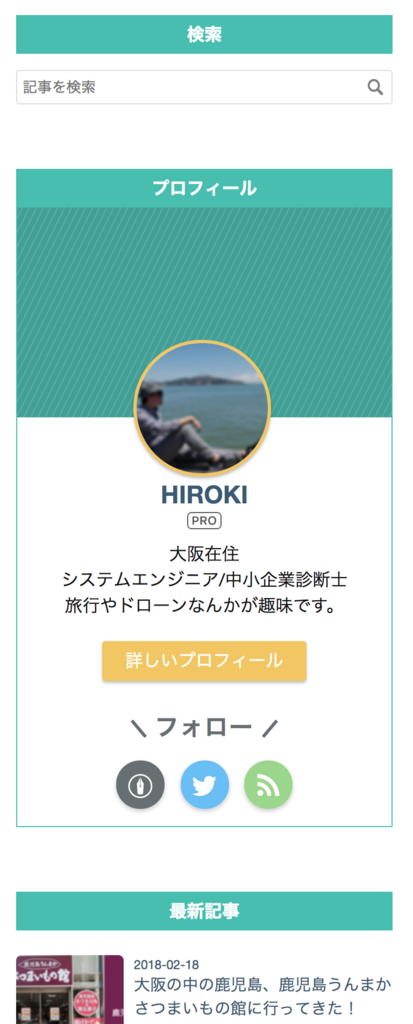
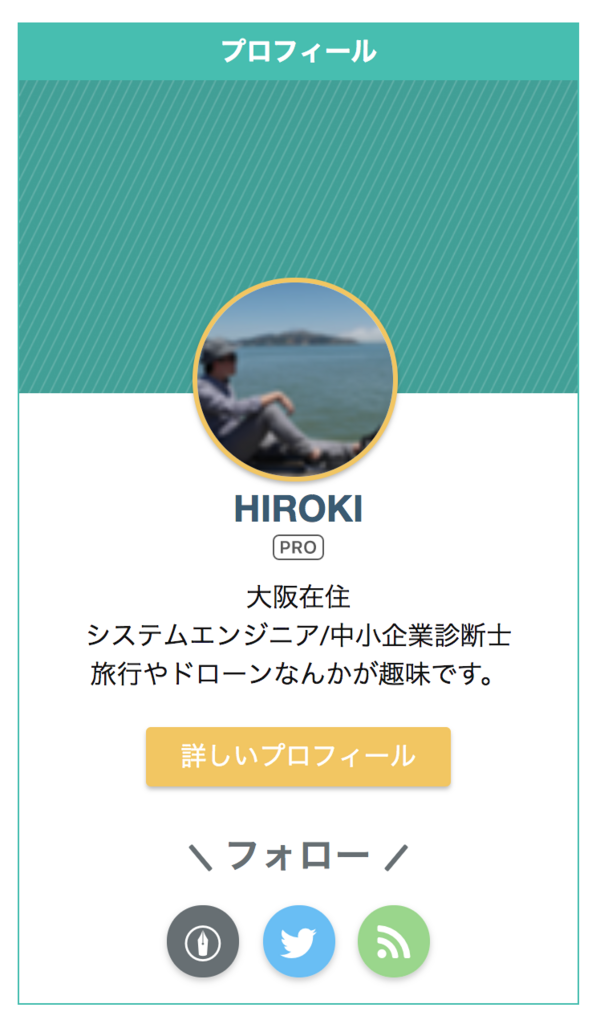
独自プロフィールの追加
これは、以下のオークニさんの記事を参考にカスタマイズしました。参考にというより、ほぼそのままコピーさせてもらいました。
カスタマイズ結果はこんな感じ。

今風で見やすくていいですね。こんなのをイチから作るとなるとかなり大変でしょうから、こんな素敵なカスタマイズ技を公開してくださったオークニさんに感謝ですね。
このカスタマイズについては、スタイルシートのみならずサイドバーにHTMLを追加する必要があります。
普段からHTMLに触れていない人はちょっと大変ですが、オークニさんの記事に詳しく手順が書かれていますので、HTMLを少しでも触ったことがある人はなんとかなるはず。
ちなみに私は、普段に業務システムのHTMLを触っていますので難なくクリアできました。
スタイルシート
サイドバーに関するカスタマイズを追加したスタイルシートはこんな感じです。
ちなみに独自プロフィール(SANGO風)の追加に関するスタイルシートは上記のオークニさんの記事の方が分かりやすいので、ここでは省いています。
各記事表示画面のカスタマイズ
各記事の画面も大きくは変更していません。細々としたカスタマイズがメインです。
フォントの調整、h2〜h5の見出しをサイト全体のベースカラーに合わせるなどがメインです。
他には、太文字には蛍光ペンでアンダーラインを引いた様な雰囲気になる様にカスタマイズしました。
スタイルシート
スタイルシートへの追加はこんな内容です。
各記事のアイキャッチ画像の作り込み
これまでは、各記事のアイキャッチ画像は写真をそのまま貼り付けているだけでしたが、少しだけ凝ってみることにしました。
具体的には、記事の内容を一言で表した画像をセットすることです。
記事の内容を一言で表すとなると、やはり写真だけでは十分ではありません。メッセージなどの文字が必要になります。
でも、Illustratorの様なソフトは使いこなせないと途方にくれていた時、Canvaという神のWebサービスを発見しました。
Canvaというのは簡単に言うと、Web上で写真に文字を入れたり、いい感じのデザインに編集できたりする最高のサービスです。しかも無料!
Canvaについての詳しい説明は以下のサルワカさんの記事に書かれています。 saruwakakun.com
これはめちゃくちゃオススメです。
2分くらいで下の様なアイキャッチ画像を作ることができます。

これは今後も手放せないサービスです。
プロフィールアイコンの変更
これまで、プロフィールアイコンはボヤッとした写真だったのですが、折角なのでココナラで似顔絵アイコンを作成してもらいました。
私が今回お願いしたのは、バルバルさんというクリエーターさんが提供されている似顔絵アイコン作成サービスです。
めちゃくちゃ親切な方で、たった500円でこんなにいい感じの似顔絵アイコンを作ってくれました。

こんな感じで色々とカスタマイズした結果、こんな感じになりました。
もし、自分で似顔絵を書いていたら、とんでもないものが出来上がっていたに違いないので、かなり満足しています。
ココナラとか、これまで使ったことが無かったのですが、上手く使えば安くで品質の良いものが手に入れられていいですね。
まとめ
こんな感じで、ブログの各部をカスタマイズしました。
見た目がガラッと変わって心機一転、個人的にはかなり満足しています。
そんなわけで、これからも当ブログをよろしくお願いします!!